The problem with auto-generated alternative texts for images
| 8min read
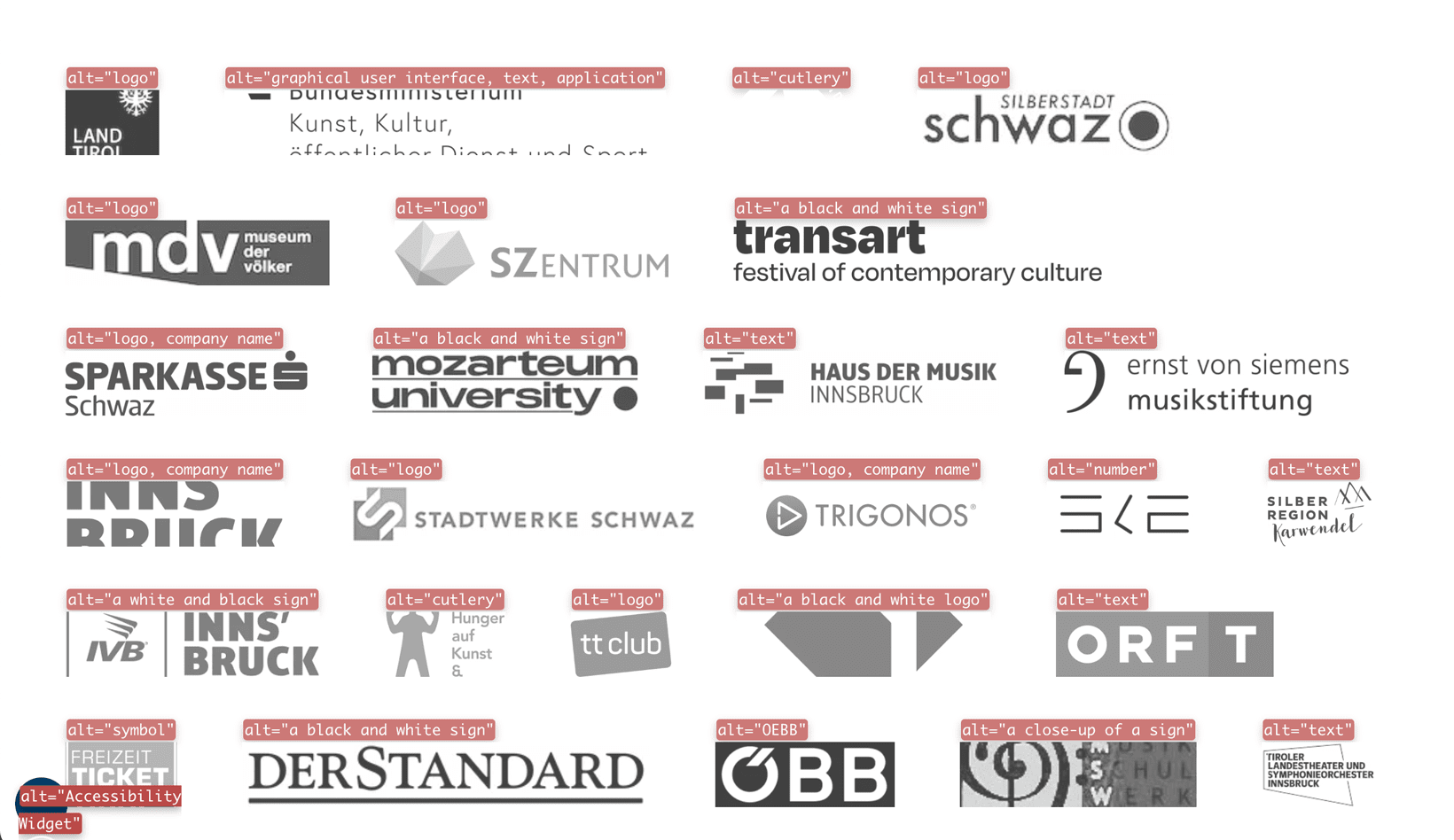
Last week I shared a real-life example of alternative texts I came across on a website I audited. The alternative texts were auto-generated by an accessibility overlay with the help of AI. The results were not so great.

We are looking at different company logos, almost all in German. Most are wordmarks (text only), but some are combination marks (symbol + text).
Examples of the generated alternative texts are:
- symbol
- logo, company name
- graphical user interface, text, application
- a close-up of a sign
What are the issues here?
We can identify a few problems if we take a closer look.
1. The generated alt texts are in English, although the logo (& website's content) is German
This is just confusing. In this context, people expect German content. Some may not be fluent in English and get baffled by content in a language they don't speak.
The WCAG 2.1(opens in a new tab) have covered this issue with their success criterion 3.2.1 Language of Parts (Level AA)(opens in a new tab). Content written in a different language from the page's default language should be identified in the code. Using the correct language is vital for assistive devices to pronounce content correctly. A screen reader will switch to the right speech synthesizer when the language changes.
However, writing the alternative texts in German is the easiest fix in this case.
2. Automated accessibility tests will pass due to the presence of the alt text
If I were lazy (or wouldn't know better), I'd probably leave the alternative texts like that. Why? All automated testing tools (e.g. Wave(opens in a new tab)) now pass without errors in this section due to a present alternative text inside the alt attribute.
That doesn't sound so bad, right?
Well, first of all, not every image should have an alternative text. Some images are just decorative(opens in a new tab) and have to be marked as such. You do so by adding an empty alt text to your image.
<img src="/cat.jpg" alt="">Secondly, you should always manually test your alternative texts to ensure they are meaningful. If an image description doesn't add valuable meaning to the content, it is more annoying than anything, especially for screen reader users.
In the case of our logos, the alternative text mustn't be just any text but meaningful. Automated test passing here is a false positive(opens in a new tab).
3. The generated alt texts are insufficient, confusing and simply wrong
Sighted users can quickly identify that the alternative texts don't match the pictured logo. Most assistive technology users, especially blind users, can't.
The visual presentation of the text is essential to the logo's identity. The image needs the correct text alternative to give users the information they need and, in addition, pass the success criterion 1.4.5 Images of Text (Level AA)(opens in a new tab) of the WCAG 2.1.
Let's improve these alt texts.
We pick one of the logos as an example. The pictured logo contains the text "transart festival of contemporary culture". The alternative text added by the AI is "a black and white sign".

<img src="/logo.jpg" alt="a black and white sign">This generated text alternative does not match the text pictured on the image. The W3C Images of Text Guide(opens in a new tab) says to always use the logo text as the text alternative.
As a first step, we remove the auto-generated alternative text from the alt attribute.
<img src="/logo.jpg" alt="">Because this image shows a textual logo, it is not decorative and needs an alternative text. This means we cannot leave the alt attribute empty. We add the text pictured within the logo into the alt attribute.
<img
src="/logo.jpg"
alt="Transart festival of contemporary culture">Now we can enhance this further.
Sometimes company names are not well-known or common words, like "Apple". From the context, it is not always clear that the image displays a logo, not a picture of a fruit. For a slightly better experience, we add the word "logo" at the end of the alt text.
Note: Depending on the context and logo in question, this step is optional.
<img
src="/logo.jpg"
alt="Transart festival of contemporary culture logo">As mentioned earlier, the website using this logo is in German. Because the logo text is in English, we cannot translate it. We must add a lang attribute to the img element.
<html lang="de">
...
<img
src="/logo.jpg"
lang="en"
alt="Transart festival of contemporary culture logo">
...
</html>Special case: image within a link
If the image is wrapped inside a link without additional text describing the link destination, it is categorized as a functional image(opens in a new tab). In this case, we need an extra indicator of where the link takes us.
We add the link destination at the end of the present alternative text inside the alt attribute.
<!-- link to an internal page (e.g. the homepage) -->
<a href="/">
<img
src="/logo.jpg"
alt="Transart festival of contemporary culture home">
</a>
<!-- link to an external website -->
<a href="https://www.transart.it/en">
<img
src="/logo.jpg"
alt="Transart festival of contemporary culture Website">
</a>To make the outgoing link even more accessible, we add some extra attributes and information.
target= "_blank" guarantees the link opens in a new tab. To inform screen reader users of that, we add a span inside our link with an additional description only available for assistive devices.
Adding "noopener noreferrer nofollow" inside the rel attribute ensures that users are protected from potentially malicious external links (noopener), unwillingly appearing in a website's analytics data as referred traffic (noreferrer) and endorsing the content or creator we're linking to (nofollow).
<a href="https://www.transart.it" target="_blank" rel="noopener noreferrer nofollow">
<img
src="/logo.jpg"
alt="Transart festival of contemporary culture Website">
<span class="sr-only">
(opens in a new tab)
</span>
</a>Some best practices for writing alt texts
- Check if the image really needs a description. Maybe it is decorative. The W3C alt decision tree(opens in a new tab) is an excellent resource to help you categorize your photos.
-
Avoid writing "Image of", "Icon of", or "Picture of". Screen readers announce the presence of an image. Adding these words inside your
altis unnecessary. - Keep it as short as possible. Be specific but not overly descriptive.
- Try to put the most essential information at the beginning of your description.
Don't worry if it feels overwhelming in the beginning. It will get easier over time.
Does this mean I shouldn't use automated AI-generated solutions?
No. You can use AI to speed up your writing of alternative texts, but you shouldn't blindly trust it. Most tools are still very limited in what they can do. Please always manually check if the proposed text makes sense to an actual human being.